VitePress 使用百度统计
网站的数据分析至关重要,而百度统计作为一款强大的工具,可以为我们提供丰富的网站访问数据和洞察。
准备
需要有一个 百度统计 的账号。
获取百度统计代码
登录百度统计账号后,按照以下步骤获取统计代码:
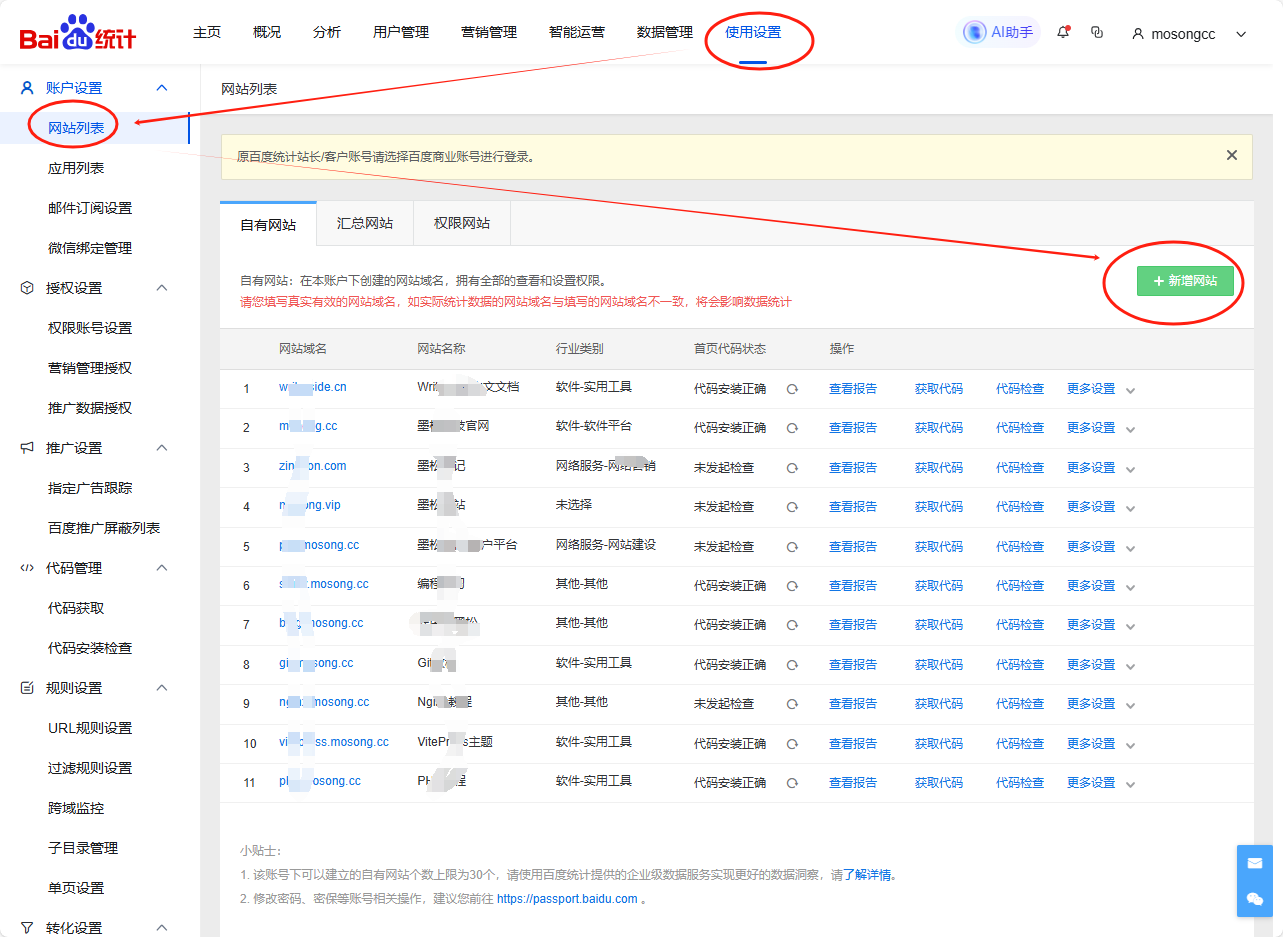
使用设置->网站列表->新增网站
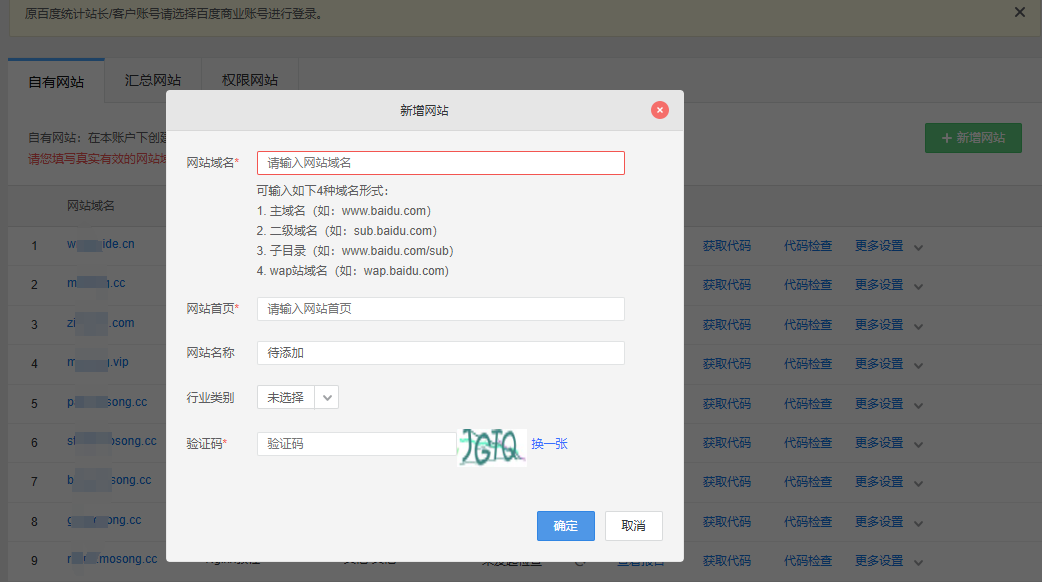
填写网站相关信息,注意域名要写对,其它信息不重要。

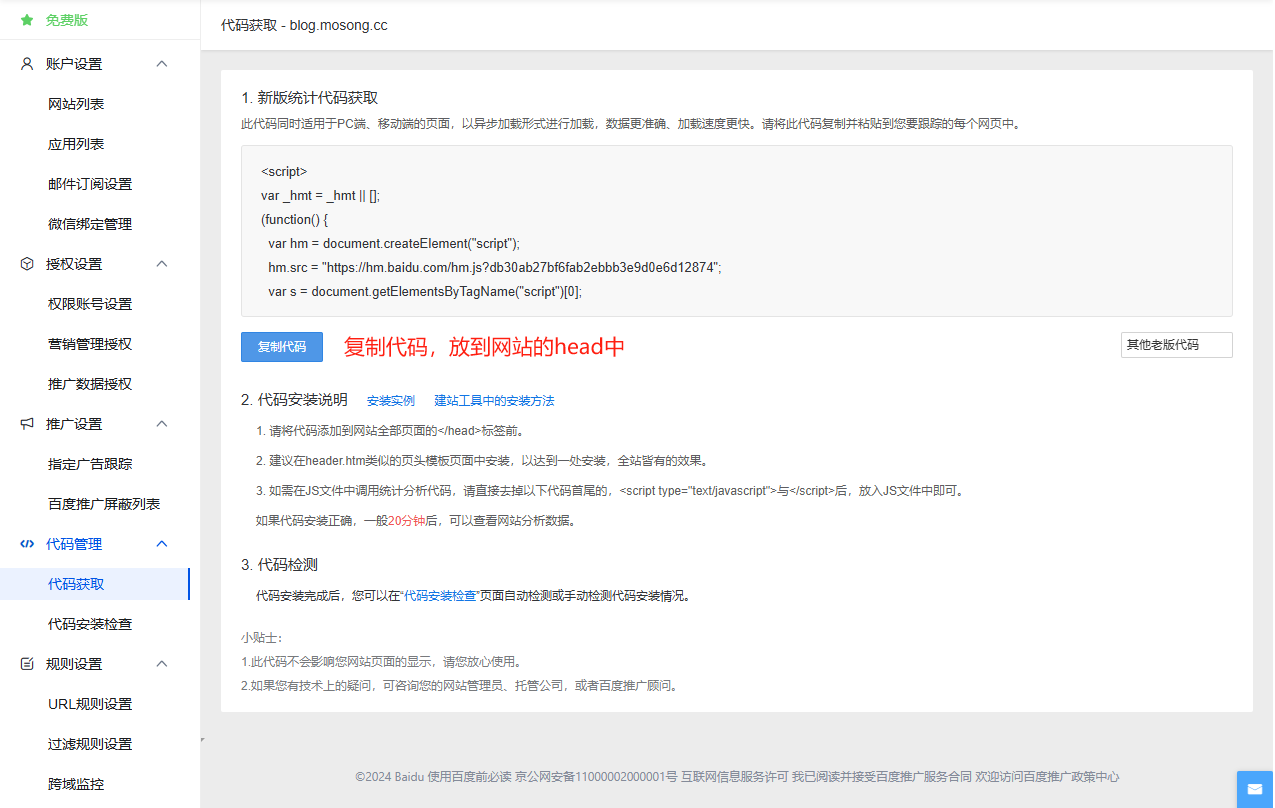
新增网站完成后,复制统计代码到网站head . 
这串代码就能够为我们收集网站访问的各种数据。
在 VitePress 中集成百度统计代码
将获取到的百度统计代码集成到 VitePress 中。
在站点配置head中放百度统计代码块。
站点配置
配置文件 docs/.vitepress/config.js
import {defineConfig} from 'vitepress'
export default defineConfig({
//网站head中加入标签
head: [
['script', {}, `var _hmt = _hmt || [];(function() {var hm = document.createElement("script");hm.src = "https://hm.baidu.com/hm.js?xxxxxxxxx";var s = document.getElementsByTagName("script")[0];s.parentNode.insertBefore(hm, s);})();`]
],
})上面代码是向每个页面加一个script标签,js内容是百度统计获取的代码块。
head的值是一个二维数组。一级是标签,二级是具体内容。
二级第一个字段是标签、第二个字段是属性对象,第三个字段是标签内容)
路由监听
因VitePress是单页面应用,需要在路由监听事件才能统计到每个页面的点击。
配置文件 docs/.vitepress/theme/index.js
import DefaultTheme from 'vitepress/theme';
export default {
extends: DefaultTheme,
enhanceApp({app, router}) {
// 单页面应用路由更新时触发百度统计事件
router.onBeforeRouteChange = (to) => {
if (typeof _hmt !== 'undefined') {
_hmt.push(['_trackPageview', to]);
}
}
}
}如果不加这个路由更新监听,只有在页面刷新时候能统计到访问数据。
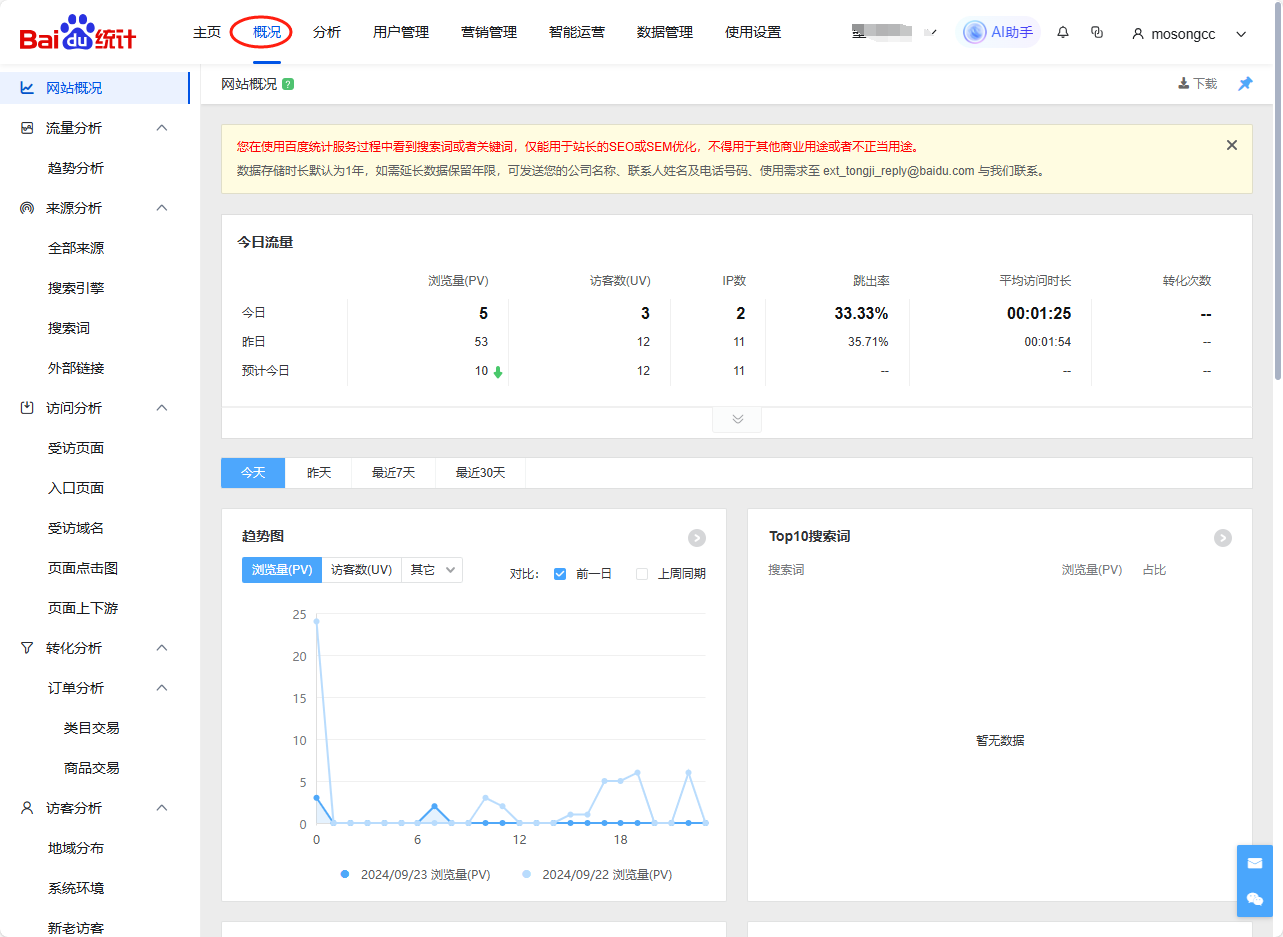
检查与验证
完成集成后,别忘了检查和验证是否成功。您可以通过百度统计的后台查看数据是否有正常的收集。

使用百度统计为 VitePress 网站增添数据分析的能力,让我们能够清晰地了解用户的行为,从而“有的放矢”地优化网站,提升用户体验。